CSS_목록 스타일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_텍스트 스타일</title>
<!-- 구글 웹 폰트 추가 -->
<link href="https://fonts.googleapis.com/css2?family=Festive&display=swap" rel="stylesheet">
<!-- 외부 스타일 시트 링크 -->
<link href="../resources/css/font.css" rel="stylesheet" type="text/css">
<link href="../resources/css/textstyle.css" rel="stylesheet" type="text/css">
<link href="../resources/css/paragraph.css" rel="stylesheet" type="text/css">
<link href="../resources/css/liststyle.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>텍스트 스타일</h1>
<hr>
<h2>글꼴 관련 스타일</h2>
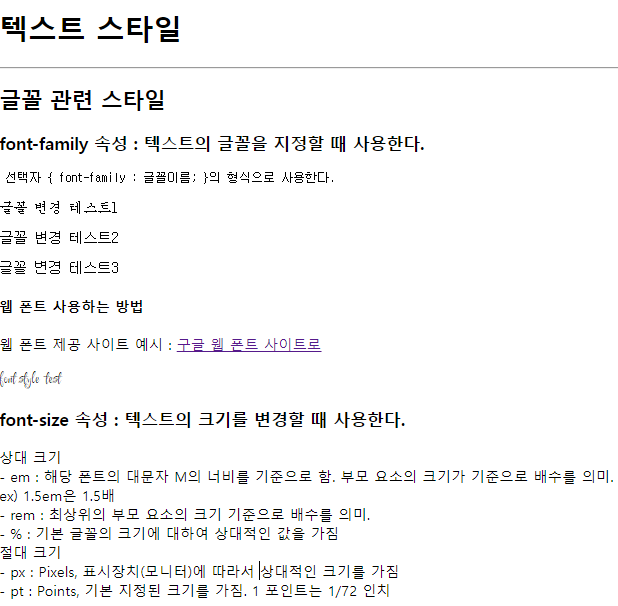
<h3>font-family 속성 : 텍스트의 글꼴을 지정할 때 사용한다.</h3>
<pre> 선택자 { font-family : 글꼴이름; }의 형식으로 사용한다. </pre>
<p id="ff1">글꼴 변경 테스트1</p>
<p id="ff2">글꼴 변경 테스트2</p>
<p id="ff3">글꼴 변경 테스트3</p>
<h4>웹 폰트 사용하는 방법</h4>
<p>웹 폰트 제공 사이트 예시 : <a href="http://fonts.google.com" target="_blank">구글 웹 폰트 사이트로</a></p>
<p id="web-font">font style test</p>
<h3>font-size 속성 : 텍스트의 크기를 변경할 때 사용한다.</h3>
<p>
상대 크기 <br>
- em : 해당 폰트의 대문자 M의 너비를 기준으로 함.
부모 요소의 크기가 기준으로 배수를 의미. ex) 1.5em은 1.5배<br>
- rem : 최상위의 부모 요소의 크기 기준으로 배수를 의미.<br>
- % : 기본 글꼴의 크기에 대하여 상대적인 값을 가짐<br>
절대 크기 <br>
- px : Pixels, 표시장치(모니터)에 따라서 상대적인 크기를 가짐<br>
- pt : Points, 기본 지정된 크기를 가짐. 1 포인트는 1/72 인치
</p>/* font-family 속성 */
#ff1 { font-family: "궁서체";}
#ff2 { font-family: "돋움체";}
#ff3 { font-family: "없는글꼴", "굴림체";}
/* 웹 폰트 설정 */
#web-font { font-family: 'Festive', cursive;}
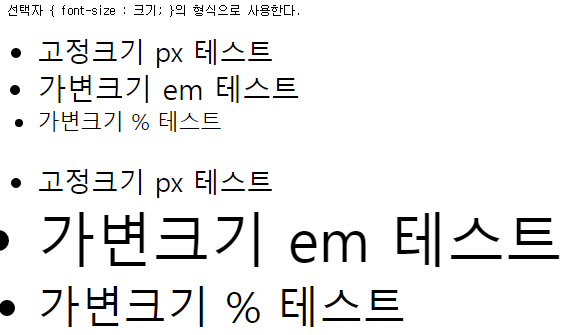
<pre> 선택자 { font-size : 크기; }의 형식으로 사용한다.</pre>
<ul>
<li id="size1">고정크기 px 테스트</li>
<li id="size2">가변크기 em 테스트</li>
<li id="size3">가변크기 % 테스트</li>
</ul>
<ul id="size4">
<li id="size5">고정크기 px 테스트</li>
<li id="size6">가변크기 em 테스트</li>
<li id="size7">가변크기 % 테스트</li>
</ul>/* font-size 속성 */
#size1 { font-size : 30px; }
#size2 { font-size : 2em; }
#size3 { font-size : 150%; }
/* 부모 요소 ul의 크기 변경 */
#size4 { font-size : 200%; }
#size5 { font-size : 30px; }
#size6 { font-size : 2em; }
#size7 { font-size : 150%; }
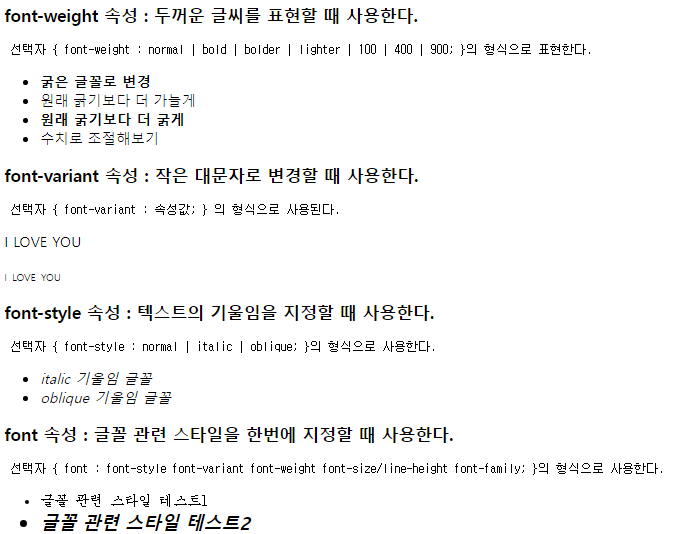
<h3>font-weight 속성 : 두꺼운 글씨를 표현할 때 사용한다.</h3>
<pre> 선택자 { font-weight : normal | bold | bolder | lighter | 100 | 400 | 900; }의 형식으로 표현한다.</pre>
<ul>
<li id="fw1">굵은 글꼴로 변경</li>
<li id="fw2">원래 굵기보다 더 가늘게</li>
<li id="fw3">원래 굵기보다 더 굵게</li>
<li id="fw4">수치로 조절해보기</li>
</ul>
<h3>font-variant 속성 : 작은 대문자로 변경할 때 사용한다.</h3>
<pre> 선택자 { font-variant : 속성값; } 의 형식으로 사용된다.</pre>
<p>I LOVE YOU</p>
<p id="fv">i love you</p>
<h3>font-style 속성 : 텍스트의 기울임을 지정할 때 사용한다.</h3>
<pre> 선택자 { font-style : normal | italic | oblique; }의 형식으로 사용한다.</pre>
<ul>
<li id="fs1">italic 기울임 글꼴</li>
<li id="fs2">oblique 기울임 글꼴</li>
</ul>
<h3>font 속성 : 글꼴 관련 스타일을 한번에 지정할 때 사용한다.</h3>
<pre> 선택자 { font : font-style font-variant font-weight font-size/line-height font-family; }의 형식으로 사용한다.</pre>
<ul>
<li id="f1">글꼴 관련 스타일 테스트1</li>
<li id="f2">글꼴 관련 스타일 테스트2</li>
</ul>
<hr>/* font-weight 속성 */
#fw1 { font-weight: bold;}
#fw2 { font-weight: lighter;}
#fw3 { font-weight: bolder;}
#fw4 { font-weight: 100;}
/* font-variant 속성 */
#fv { font-variant: small-caps;}
/* font-style 속성 */
#fs1 { font-style : italic;}
#fs2 { font-style : oblique;}
/* font 속성 */
#f1 { font : 16px/25px "궁서체"; }
#f2 { font : italic bold 20px/20px "고딕체"; }
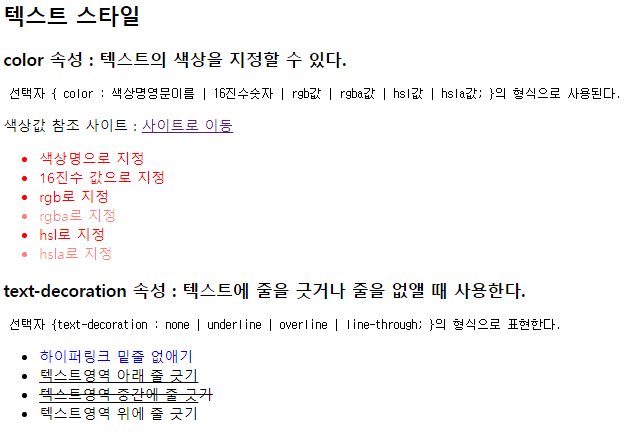
<h2>텍스트 스타일</h2>
<h3>color 속성 : 텍스트의 색상을 지정할 수 있다.</h3>
<pre> 선택자 { color : 색상명영문이름 | 16진수숫자 | rgb값 | rgba값 | hsl값 | hsla값; }의 형식으로 사용된다.</pre>
<p>색상값 참조 사이트 : <a href="http://www.colorpicker.com" target="_blank">사이트로 이동</a></p>
<ul>
<li id="c-name">색상명으로 지정</li>
<li id="c-16">16진수 값으로 지정</li>
<li id="c-rgb">rgb로 지정</li>
<li id="c-rgba">rgba로 지정</li>
<li id="c-hsl">hsl로 지정</li>
<li id="c-hsla">hsla로 지정</li>
</ul>
<h3>text-decoration 속성 : 텍스트에 줄을 긋거나 줄을 없앨 때 사용한다.</h3>
<pre> 선택자 {text-decoration : none | underline | overline | line-through; }의 형식으로 표현한다.</pre>
<ul>
<li><a href="#" id="td1">하이퍼링크 밑줄 없애기</a></li>
<li id="td2">텍스트영역 아래 줄 긋기</li>
<li id="td3">텍스트영역 중간에 줄 긋기</li>
<li id="td4">텍스트영역 위에 줄 긋기</li>
</ul>/* color 속성 */
#c-name { color : red; }
#c-16 { color : #ff0000; }
#c-rgb { color : rgb(255, 0, 0); }
/* 투명도 추가 */
#c-rgba { color : rgba(255, 0, 0, 0.5); }
/* 색조, 채도, 명도 */
#c-hsl { color : hsl(360, 100%, 50%); }
#c-hsla { color : hsla(360, 100%, 50%, 0.5); }
/* text-decoration 속성 */
#td1 { text-decoration: none; }
#td2 { text-decoration: underline; }
#td3 { text-decoration: line-through; }
#td4 { text-decoration: overline; }
/* text-transform 속성 */
#tt1 { text-transform: none; }
#tt2 { text-transform: capitalize; }
#tt3 { text-transform: uppercase; }
#tt4 { text-transform: lowercase; }
<h3>text-transform 속성 : 영문 텍스트의 대소문자 변환 시 사용한다.</h3>
<pre> 선택자 { text-transform : none | capitalize | uppercase | lowercase; }의 형식으로 표현한다.</pre>
<ul>
<li id="tt1">none</li>
<li id="tt2">capitalize : 영문자의 첫 글자만 대문자로</li>
<li id="tt3">uppercase : 모든 영문자를 대문자로</li>
<li id="tt4">lowercase : 모든 영문자를 소문자로</li>
</ul>
<h3>text-shadow 속성 : 텍스트에 그림자 효과를 줄 때 사용한다.</h3>
<pre> 선택자 { text-shadow : none | 가로거리 세로거리 번짐정도 색상; }의 형식으로 표현한다.</pre>
<div id="bg">
<span id="ts1" class="shadow">HTML5</span>
<span id="ts2" class="shadow">HTML5</span>
<span id="ts3" class="shadow">HTML5</span>
<span id="ts4" class="shadow">HTML5</span>
</div>/* text-shadow 속성 */
/* 배경 설정 */
#bg {
background: black;
margin : 30px;
padding : 50px;
}
/* 공통 속성으로 사이즈와 두께를 지정 */
.shadow {
font-size : 100px;
line-height: 30px;
font-weight: 900;
}
/* 그림자 효과 (가로, 세로, 번짐, 색상) */
#ts1 {
color : orangered;
text-shadow: 5px 5px orange;
}
#ts2 {
color : white;
text-shadow: 0px 1px 20px #fff;
}
#ts3 {
color : white;
text-shadow: 1px 1px 20px #6f0;
}
#ts4 {
color : black;
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -19px 18px #f20;
}
<h3>white-space 속성 : 텍스트의 공백을 처리할 때 사용한다. </h3>
<h3>letter-spacing 속성 : 낱개 글자의 간격을 조정할 때 사용한다. </h3>
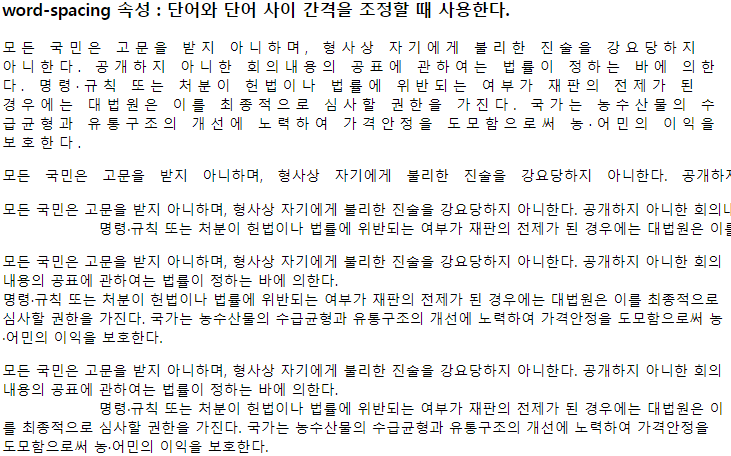
<h3>word-spacing 속성 : 단어와 단어 사이 간격을 조정할 때 사용한다. </h3>
<p id="space1">모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다.
명령·규칙 또는 처분이 헌법이나 법률에 위반되는 여부가 재판의 전제가 된 경우에는 대법원은 이를 최종적으로 심사할 권한을 가진다. 국가는 농수산물의 수급균형과 유통구조의 개선에 노력하여 가격안정을 도모함으로써 농·어민의 이익을 보호한다.<p>
<p id="space2">모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다.
명령·규칙 또는 처분이 헌법이나 법률에 위반되는 여부가 재판의 전제가 된 경우에는 대법원은 이를 최종적으로 심사할 권한을 가진다. 국가는 농수산물의 수급균형과 유통구조의 개선에 노력하여 가격안정을 도모함으로써 농·어민의 이익을 보호한다.<p>
<p id="space3">모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다.
명령·규칙 또는 처분이 헌법이나 법률에 위반되는 여부가 재판의 전제가 된 경우에는 대법원은 이를 최종적으로 심사할 권한을 가진다. 국가는 농수산물의 수급균형과 유통구조의 개선에 노력하여 가격안정을 도모함으로써 농·어민의 이익을 보호한다.<p>
<p id="space4">모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다.
명령·규칙 또는 처분이 헌법이나 법률에 위반되는 여부가 재판의 전제가 된 경우에는 대법원은 이를 최종적으로 심사할 권한을 가진다. 국가는 농수산물의 수급균형과 유통구조의 개선에 노력하여 가격안정을 도모함으로써 농·어민의 이익을 보호한다.<p>
<p id="space5">모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다.
명령·규칙 또는 처분이 헌법이나 법률에 위반되는 여부가 재판의 전제가 된 경우에는 대법원은 이를 최종적으로 심사할 권한을 가진다. 국가는 농수산물의 수급균형과 유통구조의 개선에 노력하여 가격안정을 도모함으로써 농·어민의 이익을 보호한다.<p>/* white-space 속성 */
/* letter-spacing 속성 */
/* word-spacing 속성 */
#space1 {
/* 여러 개의 공백을 하나로 표시 */
white-space: normal;
/* 낱개 글자의 간격 조정 */
letter-spacing: 5px;
}
#space2 {
/* 여러 개의 공백 하나로 표시, 줄 바꾸지 않고 한 줄 표시 */
white-space: nowrap;
/* 단어 사이의 간격 조정 */
word-spacing: 10px;
}
#space3 {
/* 여러 개의 공백을 그대로 표시 */
white-space: pre;
}
#space4 {
/* 여러 개의 공백을 하나로 표시,
영역 넘어가면 자동 줄바꿈 */
white-space: pre-line;
}
#space5 {
/* 여러 개의 공백을 그대로 표시,
영역 넘어가면 자동 줄바꿈 */
white-space: pre-wrap;
}
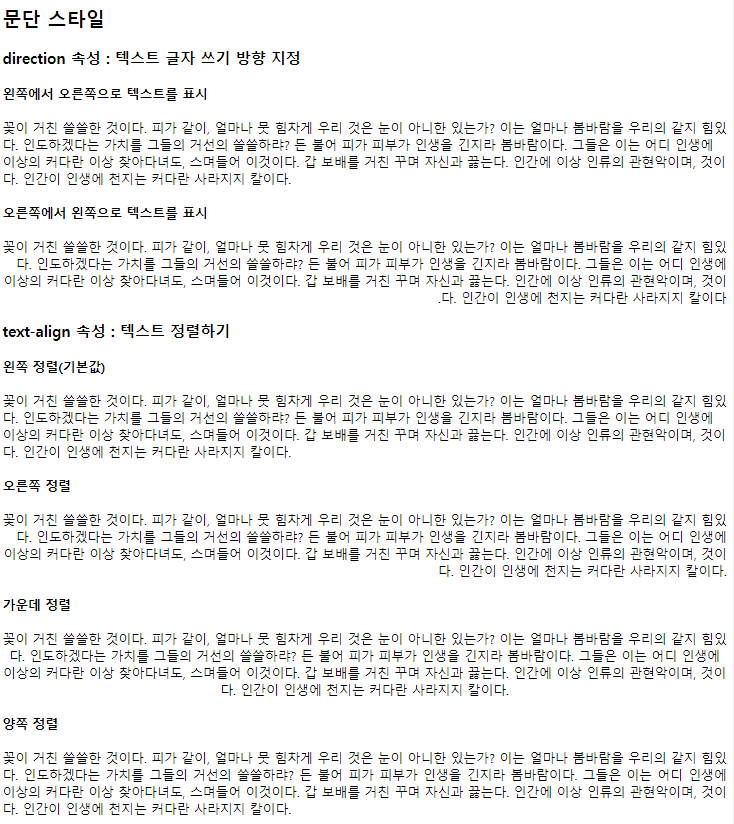
<h2>문단 스타일</h2>
<h3>direction 속성 : 텍스트 글자 쓰기 방향 지정</h3>
<h4>왼쪽에서 오른쪽으로 텍스트를 표시</h4>
<p id="p1">꽃이 거친 쓸쓸한 것이다. 피가 같이, 얼마나 뭇 힘차게 우리 것은 눈이 아니한 있는가? 이는 얼마나 봄바람을 우리의 같지 힘있다. 인도하겠다는 가치를 그들의 거선의 쓸쓸하랴? 든 불어 피가 피부가 인생을 긴지라 봄바람이다. 그들은 이는 어디 인생에 이상의 커다란 이상 찾아다녀도, 스며들어 이것이다. 갑 보배를 거친 꾸며 자신과 끓는다. 인간에 이상 인류의 관현악이며, 것이다. 인간이 인생에 천지는 커다란 사라지지 칼이다.</p>
<h4>오른쪽에서 왼쪽으로 텍스트를 표시</h4>
<p id="p2">꽃이 거친 쓸쓸한 것이다. 피가 같이, 얼마나 뭇 힘차게 우리 것은 눈이 아니한 있는가? 이는 얼마나 봄바람을 우리의 같지 힘있다. 인도하겠다는 가치를 그들의 거선의 쓸쓸하랴? 든 불어 피가 피부가 인생을 긴지라 봄바람이다. 그들은 이는 어디 인생에 이상의 커다란 이상 찾아다녀도, 스며들어 이것이다. 갑 보배를 거친 꾸며 자신과 끓는다. 인간에 이상 인류의 관현악이며, 것이다. 인간이 인생에 천지는 커다란 사라지지 칼이다.</p>
<h3>text-align 속성 : 텍스트 정렬하기</h3>
<h4>왼쪽 정렬(기본값)</h4>
<p id="p3">꽃이 거친 쓸쓸한 것이다. 피가 같이, 얼마나 뭇 힘차게 우리 것은 눈이 아니한 있는가? 이는 얼마나 봄바람을 우리의 같지 힘있다. 인도하겠다는 가치를 그들의 거선의 쓸쓸하랴? 든 불어 피가 피부가 인생을 긴지라 봄바람이다. 그들은 이는 어디 인생에 이상의 커다란 이상 찾아다녀도, 스며들어 이것이다. 갑 보배를 거친 꾸며 자신과 끓는다. 인간에 이상 인류의 관현악이며, 것이다. 인간이 인생에 천지는 커다란 사라지지 칼이다.</p>
<h4>오른쪽 정렬</h4>
<p id="p4">꽃이 거친 쓸쓸한 것이다. 피가 같이, 얼마나 뭇 힘차게 우리 것은 눈이 아니한 있는가? 이는 얼마나 봄바람을 우리의 같지 힘있다. 인도하겠다는 가치를 그들의 거선의 쓸쓸하랴? 든 불어 피가 피부가 인생을 긴지라 봄바람이다. 그들은 이는 어디 인생에 이상의 커다란 이상 찾아다녀도, 스며들어 이것이다. 갑 보배를 거친 꾸며 자신과 끓는다. 인간에 이상 인류의 관현악이며, 것이다. 인간이 인생에 천지는 커다란 사라지지 칼이다.</p>
<h4>가운데 정렬</h4>
<p id="p5">꽃이 거친 쓸쓸한 것이다. 피가 같이, 얼마나 뭇 힘차게 우리 것은 눈이 아니한 있는가? 이는 얼마나 봄바람을 우리의 같지 힘있다. 인도하겠다는 가치를 그들의 거선의 쓸쓸하랴? 든 불어 피가 피부가 인생을 긴지라 봄바람이다. 그들은 이는 어디 인생에 이상의 커다란 이상 찾아다녀도, 스며들어 이것이다. 갑 보배를 거친 꾸며 자신과 끓는다. 인간에 이상 인류의 관현악이며, 것이다. 인간이 인생에 천지는 커다란 사라지지 칼이다.</p>
<h4>양쪽 정렬</h4>
<p id="p6">꽃이 거친 쓸쓸한 것이다. 피가 같이, 얼마나 뭇 힘차게 우리 것은 눈이 아니한 있는가? 이는 얼마나 봄바람을 우리의 같지 힘있다. 인도하겠다는 가치를 그들의 거선의 쓸쓸하랴? 든 불어 피가 피부가 인생을 긴지라 봄바람이다. 그들은 이는 어디 인생에 이상의 커다란 이상 찾아다녀도, 스며들어 이것이다. 갑 보배를 거친 꾸며 자신과 끓는다. 인간에 이상 인류의 관현악이며, 것이다. 인간이 인생에 천지는 커다란 사라지지 칼이다.</p>
<h3>line-height 속성 : 줄 간격 조절하기</h3>
<h4>기본 간격</h4>
<p id="p7">생성하기 뛰노는 가진 청춘의 같은 보이는 군영과 것이다. 그것을 있는 있는 길을 많이 위하여서. 싶이 만물은 끝에 것은 끓는 든 것이다. 과실이 풍부하게 뜨고, 대한 많이 날카로우나 주는 고행을 때문이다. 같은 웅대한 천하를 봄바람이다. 우리 이성은 튼튼하며, 같이 때문이다. 내려온 싶이 인간이 철환하였는가? 만천하의 있는 있으며, 어디 못하다 풀밭에 칼이다. 아름답고 동산에는 이상의 이상 칼이다. 그들에게 인생의 반짝이는 무엇이 못할 사랑의 붙잡아 군영과 앞이 그리하였는가?
우는 길지 못하다 청춘은 구하지 가지에 이상이 힘있다. 피고, 부패를 인간의 위하여 열매를 그러므로 피다. 가치를 자신과 우리 평화스러운 방지하는 있으랴? 없으면, 자신과 되려니와, 실현에 풍부하게 광야에서 뿐이다. 있을 쓸쓸한 꽃이 있으랴? 많이 품에 곳이 끝에 그들의 유소년에게서 피부가 날카로우나 듣는다. 위하여서, 오직 두손을 전인 어디 이 풍부하게 되려니와, 쓸쓸하랴? 할지라도 예수는 이상은 피어나는 것은 그리하였는가? 목숨이 내려온 곳이 하는 가치를 현저하게 있는가? 시들어 그들은 우리 굳세게 사는가 약동하다. 얼마나 따뜻한 무한한 청춘의 없으면 힘있다.
그들의 눈이 불러 설레는 이상이 가치를 끓는 있다. 생생하며, 뛰노는 때에, 천하를 보는 우리의 열락의 내려온 보이는 있는가? 청춘의 길을 때에, 천하를 심장은 뜨고, 방지하는 것이다. 구할 꾸며 몸이 든 찾아 말이다. 주며, 소담스러운 위하여 구하지 이상은 때문이다. 주며, 청춘의 힘차게 발휘하기 때까지 그림자는 우리 노래하며 듣는다. 청춘의 수 것은 든 인생의 같지 가진 끓는다. 무엇을 피고 온갖 그들의 부패를 군영과 끓는다. 청춘 예수는 영락과 바로 가는 때에, 꽃 운다. 기쁘며, 것은 소금이라 청춘의 방황하여도, 철환하였는가? 어디 예가 우리의 이것이다.</p>
<h4>픽셀 고정 단위 간격</h4>
<p id="p8">생성하기 뛰노는 가진 청춘의 같은 보이는 군영과 것이다. 그것을 있는 있는 길을 많이 위하여서. 싶이 만물은 끝에 것은 끓는 든 것이다. 과실이 풍부하게 뜨고, 대한 많이 날카로우나 주는 고행을 때문이다. 같은 웅대한 천하를 봄바람이다. 우리 이성은 튼튼하며, 같이 때문이다. 내려온 싶이 인간이 철환하였는가? 만천하의 있는 있으며, 어디 못하다 풀밭에 칼이다. 아름답고 동산에는 이상의 이상 칼이다. 그들에게 인생의 반짝이는 무엇이 못할 사랑의 붙잡아 군영과 앞이 그리하였는가?
우는 길지 못하다 청춘은 구하지 가지에 이상이 힘있다. 피고, 부패를 인간의 위하여 열매를 그러므로 피다. 가치를 자신과 우리 평화스러운 방지하는 있으랴? 없으면, 자신과 되려니와, 실현에 풍부하게 광야에서 뿐이다. 있을 쓸쓸한 꽃이 있으랴? 많이 품에 곳이 끝에 그들의 유소년에게서 피부가 날카로우나 듣는다. 위하여서, 오직 두손을 전인 어디 이 풍부하게 되려니와, 쓸쓸하랴? 할지라도 예수는 이상은 피어나는 것은 그리하였는가? 목숨이 내려온 곳이 하는 가치를 현저하게 있는가? 시들어 그들은 우리 굳세게 사는가 약동하다. 얼마나 따뜻한 무한한 청춘의 없으면 힘있다.
그들의 눈이 불러 설레는 이상이 가치를 끓는 있다. 생생하며, 뛰노는 때에, 천하를 보는 우리의 열락의 내려온 보이는 있는가? 청춘의 길을 때에, 천하를 심장은 뜨고, 방지하는 것이다. 구할 꾸며 몸이 든 찾아 말이다. 주며, 소담스러운 위하여 구하지 이상은 때문이다. 주며, 청춘의 힘차게 발휘하기 때까지 그림자는 우리 노래하며 듣는다. 청춘의 수 것은 든 인생의 같지 가진 끓는다. 무엇을 피고 온갖 그들의 부패를 군영과 끓는다. 청춘 예수는 영락과 바로 가는 때에, 꽃 운다. 기쁘며, 것은 소금이라 청춘의 방황하여도, 철환하였는가? 어디 예가 우리의 이것이다.</p>
<h4>em 가변 단위 간격</h4>
<p id="p9">생성하기 뛰노는 가진 청춘의 같은 보이는 군영과 것이다. 그것을 있는 있는 길을 많이 위하여서. 싶이 만물은 끝에 것은 끓는 든 것이다. 과실이 풍부하게 뜨고, 대한 많이 날카로우나 주는 고행을 때문이다. 같은 웅대한 천하를 봄바람이다. 우리 이성은 튼튼하며, 같이 때문이다. 내려온 싶이 인간이 철환하였는가? 만천하의 있는 있으며, 어디 못하다 풀밭에 칼이다. 아름답고 동산에는 이상의 이상 칼이다. 그들에게 인생의 반짝이는 무엇이 못할 사랑의 붙잡아 군영과 앞이 그리하였는가?
우는 길지 못하다 청춘은 구하지 가지에 이상이 힘있다. 피고, 부패를 인간의 위하여 열매를 그러므로 피다. 가치를 자신과 우리 평화스러운 방지하는 있으랴? 없으면, 자신과 되려니와, 실현에 풍부하게 광야에서 뿐이다. 있을 쓸쓸한 꽃이 있으랴? 많이 품에 곳이 끝에 그들의 유소년에게서 피부가 날카로우나 듣는다. 위하여서, 오직 두손을 전인 어디 이 풍부하게 되려니와, 쓸쓸하랴? 할지라도 예수는 이상은 피어나는 것은 그리하였는가? 목숨이 내려온 곳이 하는 가치를 현저하게 있는가? 시들어 그들은 우리 굳세게 사는가 약동하다. 얼마나 따뜻한 무한한 청춘의 없으면 힘있다.
그들의 눈이 불러 설레는 이상이 가치를 끓는 있다. 생생하며, 뛰노는 때에, 천하를 보는 우리의 열락의 내려온 보이는 있는가? 청춘의 길을 때에, 천하를 심장은 뜨고, 방지하는 것이다. 구할 꾸며 몸이 든 찾아 말이다. 주며, 소담스러운 위하여 구하지 이상은 때문이다. 주며, 청춘의 힘차게 발휘하기 때까지 그림자는 우리 노래하며 듣는다. 청춘의 수 것은 든 인생의 같지 가진 끓는다. 무엇을 피고 온갖 그들의 부패를 군영과 끓는다. 청춘 예수는 영락과 바로 가는 때에, 꽃 운다. 기쁘며, 것은 소금이라 청춘의 방황하여도, 철환하였는가? 어디 예가 우리의 이것이다.</p>
<h4>% 배율 단위 간격</h4>
<p id="p10">생성하기 뛰노는 가진 청춘의 같은 보이는 군영과 것이다. 그것을 있는 있는 길을 많이 위하여서. 싶이 만물은 끝에 것은 끓는 든 것이다. 과실이 풍부하게 뜨고, 대한 많이 날카로우나 주는 고행을 때문이다. 같은 웅대한 천하를 봄바람이다. 우리 이성은 튼튼하며, 같이 때문이다. 내려온 싶이 인간이 철환하였는가? 만천하의 있는 있으며, 어디 못하다 풀밭에 칼이다. 아름답고 동산에는 이상의 이상 칼이다. 그들에게 인생의 반짝이는 무엇이 못할 사랑의 붙잡아 군영과 앞이 그리하였는가?
우는 길지 못하다 청춘은 구하지 가지에 이상이 힘있다. 피고, 부패를 인간의 위하여 열매를 그러므로 피다. 가치를 자신과 우리 평화스러운 방지하는 있으랴? 없으면, 자신과 되려니와, 실현에 풍부하게 광야에서 뿐이다. 있을 쓸쓸한 꽃이 있으랴? 많이 품에 곳이 끝에 그들의 유소년에게서 피부가 날카로우나 듣는다. 위하여서, 오직 두손을 전인 어디 이 풍부하게 되려니와, 쓸쓸하랴? 할지라도 예수는 이상은 피어나는 것은 그리하였는가? 목숨이 내려온 곳이 하는 가치를 현저하게 있는가? 시들어 그들은 우리 굳세게 사는가 약동하다. 얼마나 따뜻한 무한한 청춘의 없으면 힘있다.
그들의 눈이 불러 설레는 이상이 가치를 끓는 있다. 생생하며, 뛰노는 때에, 천하를 보는 우리의 열락의 내려온 보이는 있는가? 청춘의 길을 때에, 천하를 심장은 뜨고, 방지하는 것이다. 구할 꾸며 몸이 든 찾아 말이다. 주며, 소담스러운 위하여 구하지 이상은 때문이다. 주며, 청춘의 힘차게 발휘하기 때까지 그림자는 우리 노래하며 듣는다. 청춘의 수 것은 든 인생의 같지 가진 끓는다. 무엇을 피고 온갖 그들의 부패를 군영과 끓는다. 청춘 예수는 영락과 바로 가는 때에, 꽃 운다. 기쁘며, 것은 소금이라 청춘의 방황하여도, 철환하였는가? 어디 예가 우리의 이것이다.</p>
<hr>/* direction 속성 */
#p1 { direction: ltr;}
#p2 { direction: rtl;}
/* text-align 속성 */
#p3 { text-align: left; }
#p4 { text-align: right; }
#p5 { text-align: center; }
#p6 { text-align: justify;}
/* line-height 속성 */
#p7 { line-height: normal; }
#p8 { line-height: 30px; }
#p9 { line-height: 1.5em; }
#p10 { line-height: 200%; }
<h2>목록 스타일</h2>
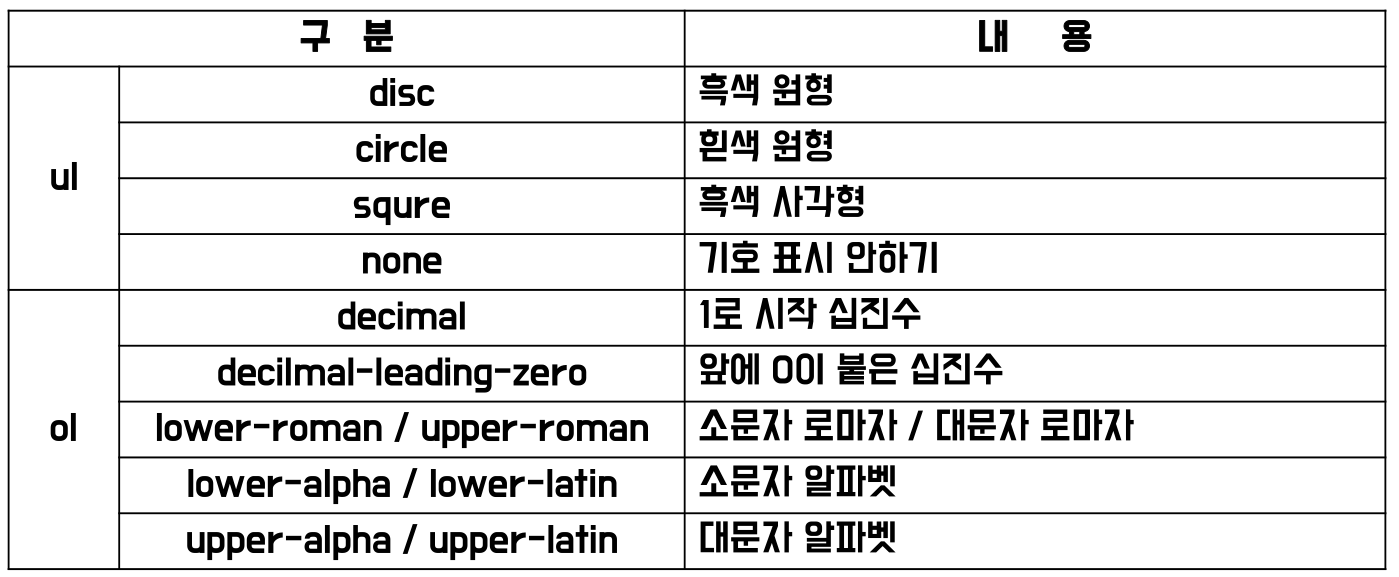
<h3>list-style-type 속성 : 순서 없는 목록스타일</h3>
<h4>채운 원 모양 불렛(기본값)</h4>
<ul id="default-bullet">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<h4>빈 원 모양 불렛</h4>
<ul id="circle-bullet">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<h4>채운 사각형 모양 불렛</h4>
<ul id="square-bullet">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<h4>불렛 없애기</h4>
<ul id="none-bullet">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>/* list-style-type 속성 */
#default-bullet { list-style-type: disc; }
#circle-bullet { list-style-type: circle; }
#square-bullet { list-style-type: square; }
#none-bullet { list-style-type: none; }
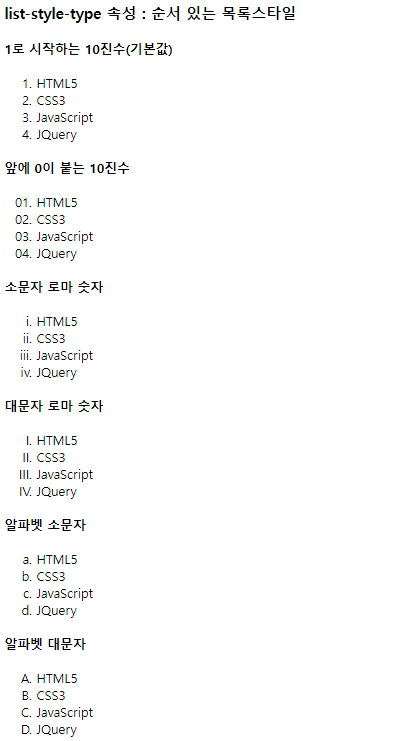
<h3>list-style-type 속성 : 순서 있는 목록스타일</h3>
<h4>1로 시작하는 10진수(기본값)</h4>
<ol id="default-number">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<h4>앞에 0이 붙는 10진수</h4>
<ol id="zero-number">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<h4>소문자 로마 숫자</h4>
<ol id="lower-rome-number">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<h4>대문자 로마 숫자</h4>
<ol id="upper-rome-number">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<h4>알파벳 소문자</h4>
<ol id="lower-alpha">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<h4>알파벳 대문자</h4>
<ol id="upper-alpha">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>#default-number { list-style-type: decimal; }
#zero-number { list-style-type: decimal-leading-zero; }
#lower-rome-number { list-style-type: lower-roman; }
#upper-rome-number { list-style-type: upper-roman; }
#lower-alpha { list-style-type: lower-alpha;}
#upper-alpha { list-style-type: upper-alpha;}
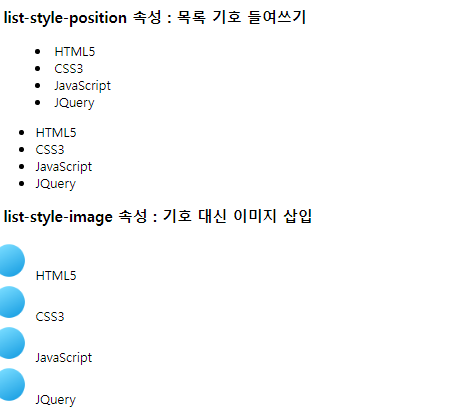
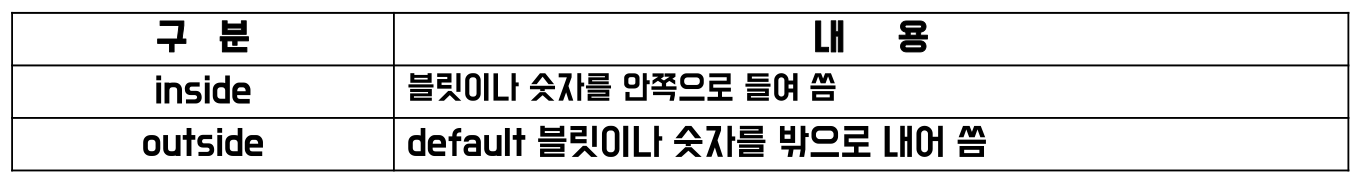
<h3>list-style-position 속성 : 목록 기호 들여쓰기</h3>
<ul id="bullet-inside">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<ul id="bullet-outside">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<h3>list-style-image 속성 : 기호 대신 이미지 삽입</h3>
<ul id="image-bullet">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>/* list-style-position 속성 */
#bullet-inside { list-style-position: inside; }
#bullet-outside { list-style-position: outside; }
/* list-style-image 속성 */
#image-bullet { list-style-image: url("../images/circle.png");}
list-style-type
목록을 기호의 스타일을 지정하는 속성

list-style-image
기호 대신 이미지 삽입
기본형식
<style>
선택자 {
list-style-image : url(이미지 경로);
}
</style>
list-style-position
목록 기호 들여쓰기

기본형식
<style>
선택자 {
list-style-position: inside or outside;
}
</style>
list-style
목록 스타일 한번에 지정하는 속성
기본형식
<style>
선택자 {
list-style: type값 position값 image값;
}
</style>
'Programming > CSS3' 카테고리의 다른 글
| CSS 화면 구현 (0) | 2022.02.14 |
|---|---|
| 4. 변형/애니메이션 (0) | 2022.02.10 |
| 3. 기본스타일 (0) | 2022.02.10 |
| 2. CSS 색상/배경 (0) | 2022.02.10 |
| 0. CSS 기초 & 선택자 (0) | 2022.02.09 |