화면 구현 실습1)

▼ 전체 코드 보기 (더보기 클릭) ▼
더보기
html
<!DOCTYPE html>
<html lang="ko">
<!-- 1. head 작성 -->
<head>
<!-- meta tag : metadata(정보에 대한 정보) 제공
화면에 표시되지는 않지만 검색 엔진/브라우저에 읽힘 -->
<meta charset="UTF-8">
<!-- IE 브라우저에서 최신 표준 모드를 선택하는 문서 모드 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 뷰 포트 : 화면 상의 화상 표시 영역
데스크탑 화면과 모바일의 뷰 포트는 차이가 있음. 너비를 디바이스에 맞춤. 기본 배율 1. -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 사이트에 대한 설명 -->
<meta name="description" content="Full Screen Practice">
<title>1_full-screen실습</title>
<!-- CSS -->
<!-- 브라우저별로 디폴트로 적용된 CSS에 차이(여백, 폰트 크기 등)가 있어
CSS가 별도로 지정 되지 않은 요소는 브라우저별로 다르게 보일 수 있으므로
만들어져 있는 리셋 css 활용 -->
<!-- ress.css (https://github.com/filipelinhares/ress)-->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<!-- favicon (Real Favicon Generator 활용) -->
<link rel="icon" type="image/x-icon" href="../resources/images/khfavicon.ico">
<!-- 외부 스타일 시트 -->
<link href="../resources/css/style.css" rel="stylesheet" type="text/css">
<!--구글 웹 폰트-->
<link href="https://fonts.googleapis.com/css2?family=Syne+Tactile&display=swap" rel="stylesheet">
</head>
<body>
<!-- 화면을 꽉채우는 이미지 배치 -->
<div id="home" class="big-bg">
<!--2. header 만들기-->
<header class="page-header wrapper">
<!--로고 클릭시 다시 본인 페이지로 로드-->
<h1><a href="1_full-screen실습.html"><img class="logo" src="../resources/images/logo.jpg" alt="Home"></a></h1>
<nav>
<ul class ="main-nav">
<li><a href="2_column실습.html">News</a></li>
<li><a href="3_grid실습.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!--3. 콘텐츠 부분 만들기-->
<div class="home-content wapper">
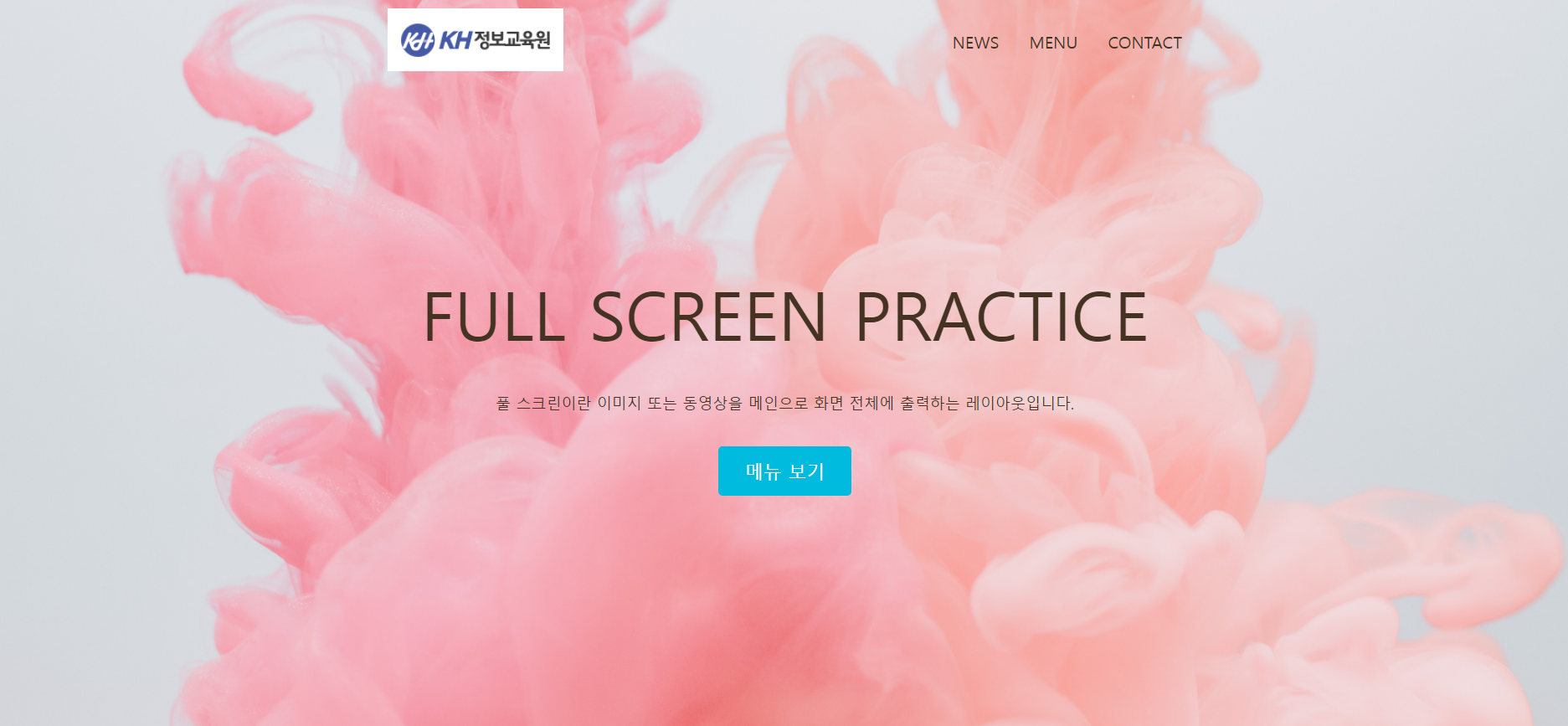
<h2 class="page-title">Full Screen Practice</h2>
<p>
풀 스크린이란 이미지 또는 동영상을 메인으로 화면 전체에 출력하는 레이아웃입니다.
</p>
<a class="button" href="#">메뉴 보기</a>
</div>
</div>
</body>
</html>
css
@charset "UTF-8"; /* 인코딩 문자 깨짐 방지 */
html {
/* 사용자 설정 문자 크기 그대로 반영 되도록 */
font-size : 100%;
}
body {
line-height: 2.0;
color : #432;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
}
/* header ---------------------------------------------- */
/* 로고 크기 및 여백 */
.logo {
width: 210px;
margin-top : 14px;
}
/* nav 메뉴 장식 */
.main-nav {
display: flex;
list-style: none;
text-transform: uppercase;
font-size: 1.25em;
margin-top: 34px;
}
.main-nav li {
margin-left : 36px;
}
.main-nav a {
color : #432;
}
.main-nav a:hover {
color : #0bd;
}
/* 로고 내비 가로 정렬 */
.page-header {
display: flex;
justify-content: space-between;
}
/* 콘텐츠의 최대 출력 너비 설정 */
.wrapper {
max-width: 1100px;
margin : 0 auto;
padding : 0 4%;
}
/* home ----------------------------------------- */
/* 배치 및 여백 설정 */
.home-content {
text-align: center;
margin-top: 10%;
}
.home-content p {
font-size: 1.125em;
margin : 10px 0 42px;
}
/* 제목 */
.page-title {
font-size: 5em;
text-transform: uppercase;
font-weight: normal;
font-family: 'Roboto Serif', sans-serif;
}
/* 버튼 */
.button {
background: #0bd;
color : white;
padding: 15px 32px;
border-radius: 5px;
font-size: 1.375em;
}
/* 큰 배경 이미지 */
.big-bg {
background-size: cover;
background-position: center top;
background-repeat: no-repeat;
}
#home {
background-image: url("../images/main-bg.jpg");
min-height: 100vh;
}
<body>
<!-- 화면을 꽉채우는 이미지 배치 -->
<div id="home" class="big-bg">
<!--2. header 만들기-->
<header class="page-header wrapper">
<!--로고 클릭시 다시 본인 페이지로 로드-->
<h1><a href="1_full-screen실습.html"><img class="logo" src="../resources/images/logo.jpg" alt="Home"></a></h1>
<nav>
<ul class ="main-nav">
<li><a href="2_column실습.html">News</a></li>
<li><a href="3_grid실습.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>@charset "UTF-8"; /* 인코딩 문자 깨짐 방지 */
html {
/* 사용자 설정 문자 크기 그대로 반영 되도록 */
font-size : 100%;
}
body {
line-height: 2.0;
color : #432;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
}
/* header ---------------------------------------------- */
/* 로고 크기 및 여백 */
.logo {
width: 210px;
margin-top : 14px;
}
/* nav 메뉴 장식 */
.main-nav {
display: flex;
list-style: none;
text-transform: uppercase;
font-size: 1.25em;
margin-top: 34px;
}
.main-nav li {
margin-left : 36px;
}
.main-nav a {
color : #432;
}
.main-nav a:hover {
color : #0bd;
}
/* 로고 내비 가로 정렬 */
.page-header {
display: flex;
justify-content: space-between;
}
/* 콘텐츠의 최대 출력 너비 설정 */
.wrapper {
max-width: 1100px;
margin : 0 auto;
padding : 0 4%;
}

<!--3. 콘텐츠 부분 만들기-->
<div class="home-content wapper">
<h2 class="page-title">Full Screen Practice</h2>
<p>
풀 스크린이란 이미지 또는 동영상을 메인으로 화면 전체에 출력하는 레이아웃입니다.
</p>
<a class="button" href="#">메뉴 보기</a>
</div>/* home ----------------------------------------- */
/* 배치 및 여백 설정 */
.home-content {
text-align: center;
margin-top: 10%;
}
.home-content p {
font-size: 1.125em;
margin : 10px 0 42px;
}
/* 제목 */
.page-title {
font-size: 5em;
text-transform: uppercase;
font-weight: normal;
font-family: 'Roboto Serif', sans-serif;
}
/* 버튼 */
.button {
background: #0bd;
color : white;
padding: 15px 32px;
border-radius: 5px;
font-size: 1.375em;
}
/* 큰 배경 이미지 */
.big-bg {
background-size: cover;
background-position: center top;
background-repeat: no-repeat;
}
#home {
background-image: url("../images/main-bg.jpg");
min-height: 100vh;
}
화면 구현 실습2)

▼ 전체 코드 보기 (더보기 클릭) ▼
더보기

html
<!DOCTYPE html>
<html lang="ko">
<!-- 1. head 작성 -->
<head>
<!-- meta tag : metadata(정보에 대한 정보) 제공
화면에 표시되지는 않지만 검색 엔진/브라우저에 읽힘 -->
<meta charset="UTF-8">
<!-- IE 브라우저에서 최신 표준 모드를 선택하는 문서 모드 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 뷰 포트 : 화면 상의 화상 표시 영역
데스크탑 화면과 모바일의 뷰 포트는 차이가 있음. 너비를 디바이스에 맞춤. 기본 배율 1. -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 사이트에 대한 설명 -->
<meta name="description" content="Column Practice">
<title> 2.Column 실습 </title>
<!-- CSS -->
<!-- 브라우저별로 디폴트로 적용된 CSS에 차이(여백, 폰트 크기 등)가 있어
CSS가 별도로 지정 되지 않은 요소는 브라우저별로 다르게 보일 수 있으므로
만들어져 있는 리셋 css 활용 -->
<!-- ress.css (https://github.com/filipelinhares/ress)-->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<!-- favicon (Real Favicon Generator 활용) -->
<link rel="icon" type="image/x-icon" href="../resources/images/khfavicon.ico">
<!-- 외부 스타일 시트 -->
<link href="../resources/css/style.css" rel="stylesheet" type="text/css">
<!--구글 웹 폰트-->
<link href="https://fonts.googleapis.com/css2?family=Syne+Tactile&display=swap" rel="stylesheet">
</head>
<body>
<div id="news" class="big-bg">
<!--2. header 만들기-->
<header class="page-header wrapper">
<!--로고 클릭시 다시 본인 페이지로 로드-->
<h1><a href="1_full-screen실습.html"><img class="logo" src="../resources/images/logo.jpg" alt="Home"></a></h1>
<nav>
<ul class ="main-nav">
<li><a href="2_column실습.html">News</a></li>
<li><a href="3_grid실습.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!--3. 헤더부 제목 작성-->
<div class="wrapper">
<h2 class="page-title"> News </h2>
</div>
</div>
<!-- 5. 뉴스 컨텐츠-->
<div class="news-content wrapper">
<article>
<!--세부 영역 사이사이 header를 넣을 수 있다.-->
<!-- 기사 헤더-->
<header class="post-info">
<h2 class="post-title">기사 상단에 출력될 제목입니다.</h2>
<p class="post-date">2/14 <span>2022</span></p>
<p class="post-cat">카테고리 : 기사 카테고리</p>
</header>
<!--기사 본문-->
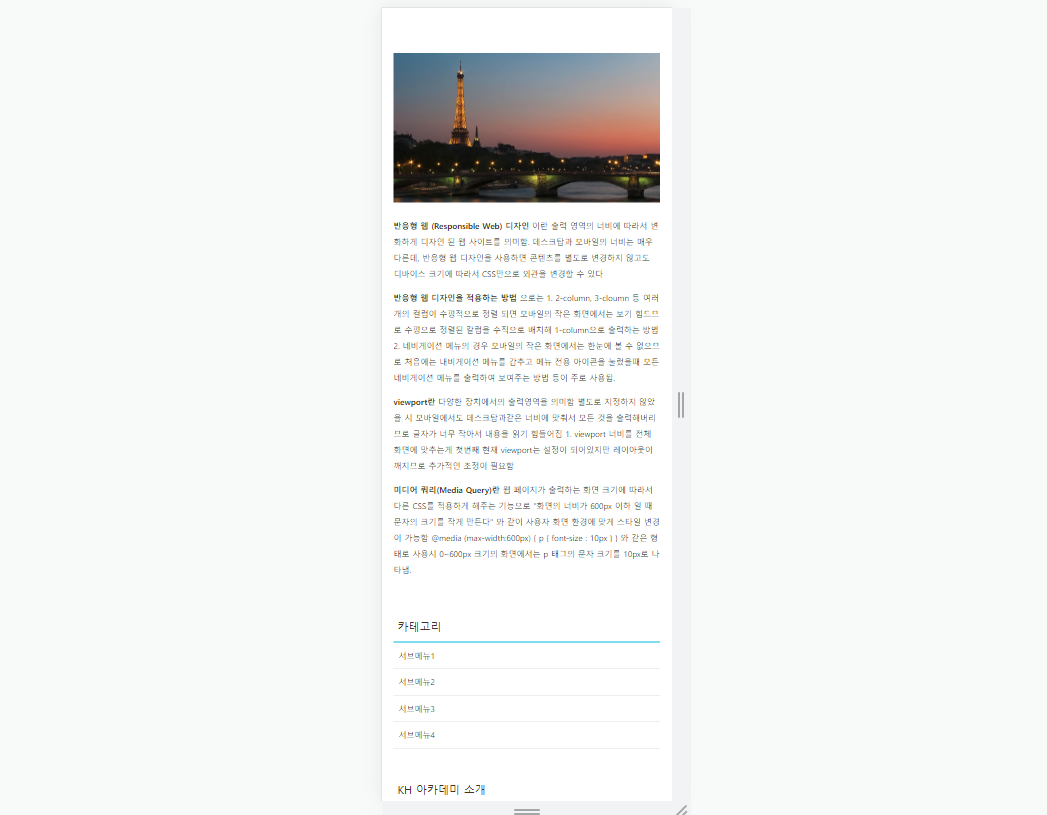
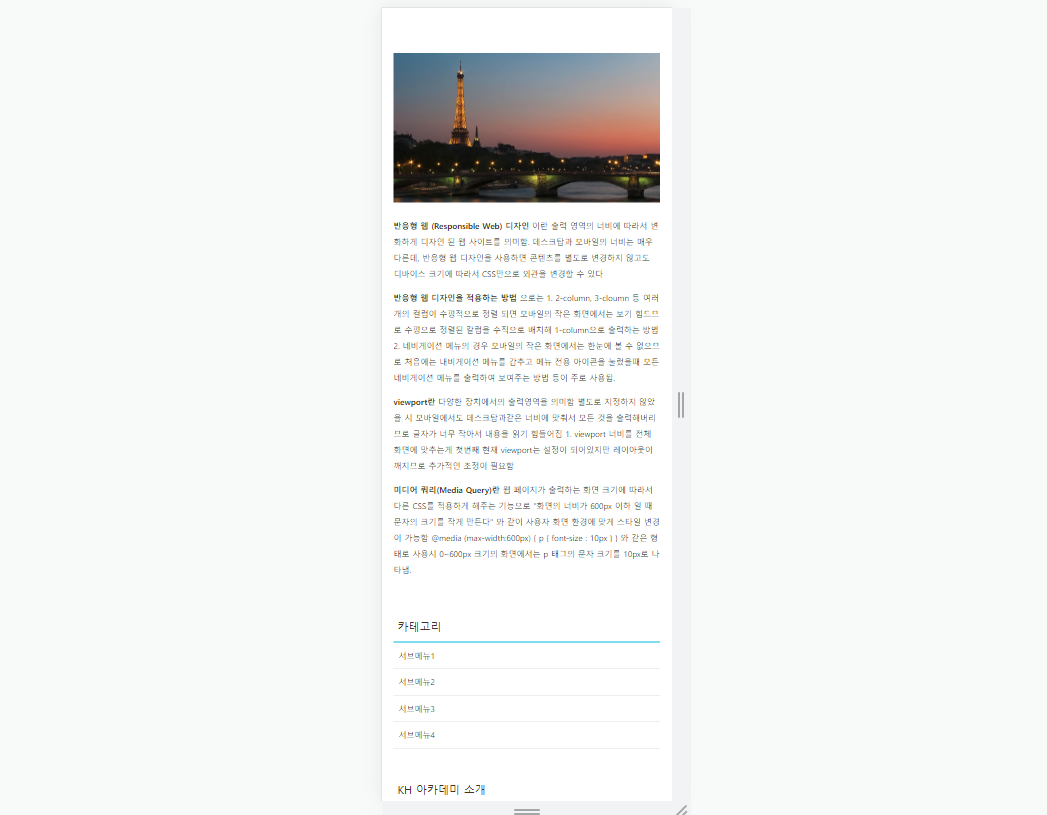
<img src="../resources/images/tower1.PNG" alt="기사사진">
<!--6. 반응형 웹-->
<p>
<b>반응형 웹 (Responsible Web) 디자인 </b> 이란
출력 영역의 너비에 따라서 변화하게 디자인 된 웹 사이트를 의미함.
데스크탑과 모바일의 너비는 매우 다른데, 반응형 웹 디자인을 사용하면
콘텐츠를 별도로 변경하지 않고도 디바이스 크기에 따라서 CSS만으로 외관을 변경할 수 있다<div class=""></div>
</p>
<P>
<b>반응형 웹 디자인을 적용하는 방법</b> 으로는
1. 2-column, 3-cloumn 등 여러개의 컬럼이 수평적으로 정렬 되면 모바일의
작은 화면에서는 보기 힘드므로 수평으로 정렬된 칼럼을 수직으로 배치해 1-column으로
출력하는 방법
2. 네비게이션 메뉴의 경우 모바일의 작은 화면에서는 한눈에 볼 수 없으므로
처음에는 내비게이션 메뉴를 감추고 메뉴 전용 아이콘을 눌렀을때 모든 네비게이션
메뉴를 출력하여 보여주는 방법 등이 주로 사용됨.
</P>
<p>
<b>viewport란</b> 다양한 장치에서의 출력영역을 의미함
별도로 지정하지 않았을 시 모바일에서도 데스크탑과같은 너비에 맞춰서
모든 것을 출력해버리므로 글자가 너무 작아서 내용을 읽기 힘들어짐
1. viewport 너비를 전체 화면에 맞추는게 첫번째
현재 viewport는 설정이 되어있지만 레이아웃이 깨지므로 추가적인 조정이 필요함
</p>
<p>
<b>미디어 쿼리(Media Query)란</b>
웹 페이지가 출력하는 화면 크기에 따라서 다른 CSS를 적용하게 해주는 기능으로
"화면의 너비가 600px 이하 일 때 문자의 크기를 작게 만든다" 와 같이
사용자 화면 환경에 맞게 스타일 변경이 가능함
@media (max-width:600px) { p { font-size : 10px } } 와 같은 형태로 사용시
0~600px 크기의 화면에서는 p 태그의 문자 크기를 10px로 나타냄.
</p>
</article>
<!--사이드 바-->
<aside>
<h3 class="sub-title">카테고리</h3>
<ul class="sub-menu">
<li><a href="#">서브메뉴1</a></li>
<li><a href="#">서브메뉴2</a></li>
<li><a href="#">서브메뉴3</a></li>
<li><a href="#">서브메뉴4</a></li>
</ul>
<h3 class="sub-title">KH 아카데미 소개</h3>
<p>
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
</p>
</aside>
<!-- 7. 3-cloumn 레이아웃으로 변경 -->
<div class="ad">
<!--
display : flex가 지정 된 내부 박스 모두 자동으로 수평
정렬 되지만 전체 너무 조정을 위해 article 너비 수정
-->
<img src="../resources/images/banner.PNG">
</div>
</div>
<!--2. 푸터 만들기-->
<footer>
<div class="wrapper">
<p><small>© 2022 KH Academy</small></p>
</div>
</footer>
</body>
</html>
css
/* news ------------------------------------------------------- */
#news {
background-color: skyblue;
height: 270px;
margin-bottom: 40px;
}
#news .page-title {
text-align: center;
}
/* footer --------------------------------------------------- */
footer {
background: #432;
text-align: center;
padding: 26px 0;
}
footer p {
color : #fff;
}
/* news content -------------------------------------------- */
/* 기사 부분 */
article {
/* width : 74%; */
/* 2-column에서 3-column으로 변경 시 width 줄이기 */
width : 55%;
/* 컬럼 순서 변경
display : flex의 자식 요소에서 동작 */
order : 2;
}
/* 사이드바 */
aside {
width: 22%;
order : 3;
}
/* 광고 배너 */
.ad {
order : 1;
}
/* 뉴스 컨텐츠 수평 정렬 및 여백 */
.news-content {
display: flex;
justify-content: space-between;
margin-bottom: 50px;
}
/* 기사 날짜 장식 */
.post-info {
position: relative;
padding-top: 4px;
padding-bottom: 40px;
}
.post-date {
background : #0bd;
border-radius: 50%;
width : 100px;
height : 100px;
color : #fff;
font-size:1.625em;
text-align: center;
/* .post-info 기준 절대 위치 */
position: absolute;
top : 0;
padding-top : 10px;
}
.post-date span {
font-size : 1rem;
border-top : 1px rgba(255,255,255,0.5) solid;
padding-top : 6px;
display: block;
width : 60%;
margin : 0 auto;
}
.post-title {
font-family: "나눔명조", nanummyeongjo;
font-size:2rem;
font-weight: normal;
}
.post-title,
.post-cat {
margin-left: 120px;
}
article img {
margin-bottom: 20px;
}
article p {
margin-bottom: 1rem;
}
/* side bar ------------------------------------ */
.sub-title {
font-size: 1.375em;
padding : 0 8px 8px;
border-bottom: 2px #0bd solid;
font-weight: normal;
}
aside p {
padding : 12px 10px;
}
.sub-menu {
list-style: none;
margin-bottom: 60px;
}
.sub-menu li {
border-bottom : 1px #ddd solid;
}
.sub-menu a {
color : #432;
padding : 10px;
display: block;
}
.sub-menu a:hover {
color : #0bd;
}
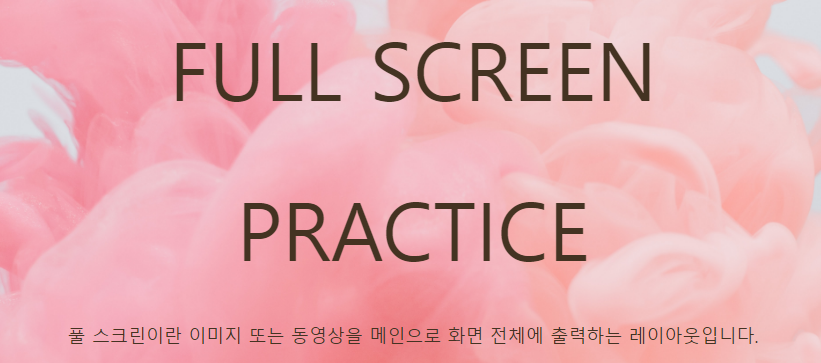
2-1) 모바일 기준 화면 구현
/* for mobile -------------------------------------- */
/* 변경 기준이 되는 화면 크기를 브레이크 포인트라고 하며 디바이스 별로 width는 다름
450~760 정도가 기준으로 중간 정도인 600을 브레이크 포인트로 설정 */
/* 창 너비가 0~600px인 경우 */
@media (max-width:600px) {
/* 제목 문자 크기 축소 */
.page-title {
font-size : 2.5rem;
}
/* header */
/* 내비 글자 크기 및 여백 축소 */
.main-nav {
font-size : 1rem;
margin-top : 10px;
}
.main-nav li {
margin : 0 20px;
}
/* home */
/* 홈 컨텐츠의 상단 여백 증가 */
.home-content {
margin-top : 20%;
}
/* 로고와 내비 수직 정렬 */
.page-header {
/* display : flex 에서 어떤 방향으로 정렬할지 지정 */
flex-direction: column;
align-items: center;
}
/* news */
/* 뉴스 컨텐츠 수직 정렬 */
.news-content {
flex-direction: column;
}
/* 원래 2-column으로 쪼개서 차지하던 너비를 100% 차지하게 */
article,
aside {
width : 100%;
}
/* 문자 크기 및 여백 조절 */
#news .page-title {
margin-top: 30px;
}
aside {
margin-top : 60px;
}
.post-info {
margin-bottom : 30px;
}
.post-date {
width : 70px;
height : 70px;
font-size : 1rem;
}
.post-date span {
font-size : 0.875rem;
padding-top : 2px;
}
.post-title {
font-size : 1.375rem;
}
.post-cat {
font-size : 0.875rem;
margin-top : 10px;
}
.post-title,
.post-cat {
margin-left : 80px;
}
}

<body>
<div id="news" class="big-bg">
<!--2. header 만들기-->
<header class="page-header wrapper">
<!--로고 클릭시 다시 본인 페이지로 로드-->
<h1><a href="1_full-screen실습.html"><img class="logo" src="../resources/images/logo.jpg" alt="Home"></a></h1>
<nav>
<ul class ="main-nav">
<li><a href="2_column실습.html">News</a></li>
<li><a href="3_grid실습.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!--3. 헤더부 제목 작성-->
<div class="wrapper">
<h2 class="page-title"> News </h2>
</div>
</div>
/* news ------------------------------------------------------- */
#news {
background-color: skyblue;
height: 270px;
margin-bottom: 40px;
}
#news .page-title {
text-align: center;
}
/* footer --------------------------------------------------- */
footer {
background: #432;
text-align: center;
padding: 26px 0;
}
footer p {
color : #fff;
}

<!-- 5. 뉴스 컨텐츠-->
<div class="news-content wrapper">
<article>
<!--세부 영역 사이사이 header를 넣을 수 있다.-->
<!-- 기사 헤더-->
<header class="post-info">
<h2 class="post-title">기사 상단에 출력될 제목입니다.</h2>
<p class="post-date">2/14 <span>2022</span></p>
<p class="post-cat">카테고리 : 기사 카테고리</p>
</header>
<!--기사 본문-->
<img src="../resources/images/tower1.PNG" alt="기사사진"> /* 기사 부분 */
article {
/* width : 74%; */
/* 2-column에서 3-column으로 변경 시 width 줄이기 */
width : 55%;
/* 컬럼 순서 변경
display : flex의 자식 요소에서 동작 */
order : 2;
}

<!--사이드 바-->
<aside>
<h3 class="sub-title">카테고리</h3>
<ul class="sub-menu">
<li><a href="#">서브메뉴1</a></li>
<li><a href="#">서브메뉴2</a></li>
<li><a href="#">서브메뉴3</a></li>
<li><a href="#">서브메뉴4</a></li>
</ul>
<h3 class="sub-title">KH 아카데미 소개</h3>
<p>
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
클라우드 서버를 이용한 웹 융합 응용 SW 개발자 양성과정
</p>
</aside>
<!-- 7. 3-cloumn 레이아웃으로 변경 -->
<div class="ad">
<!--
display : flex가 지정 된 내부 박스 모두 자동으로 수평
정렬 되지만 전체 너무 조정을 위해 article 너비 수정
-->
<img src="../resources/images/banner.PNG">
</div>/* 기사 부분 */
article {
/* width : 74%; */
/* 2-column에서 3-column으로 변경 시 width 줄이기 */
width : 55%;
/* 컬럼 순서 변경
display : flex의 자식 요소에서 동작 */
order : 2;
}
/* 사이드바 */
aside {
width: 22%;
order : 3;
}
/* 광고 배너 */
.ad {
order : 1;
}
/* 기사 날짜 장식 */
.post-info {
position: relative;
padding-top: 4px;
padding-bottom: 40px;
}
.post-date {
background : #0bd;
border-radius: 50%;
width : 100px;
height : 100px;
color : #fff;
font-size:1.625em;
text-align: center;
/* .post-info 기준 절대 위치 */
position: absolute;
top : 0;
padding-top : 10px;
}
.post-date span {
font-size : 1rem;
border-top : 1px rgba(255,255,255,0.5) solid;
padding-top : 6px;
display: block;
width : 60%;
margin : 0 auto;
}
.post-title {
font-family: "나눔명조", nanummyeongjo;
font-size:2rem;
font-weight: normal;
}
.post-title,
.post-cat {
margin-left: 120px;
}
article img {
margin-bottom: 20px;
}
article p {
margin-bottom: 1rem;
}
/* side bar ------------------------------------ */
.sub-title {
font-size: 1.375em;
padding : 0 8px 8px;
border-bottom: 2px #0bd solid;
font-weight: normal;
}
aside p {
padding : 12px 10px;
}
.sub-menu {
list-style: none;
margin-bottom: 60px;
}
.sub-menu li {
border-bottom : 1px #ddd solid;
}
.sub-menu a {
color : #432;
padding : 10px;
display: block;
}
.sub-menu a:hover {
color : #0bd;
}
/* for mobile -------------------------------------- */
/* 변경 기준이 되는 화면 크기를 브레이크 포인트라고 하며 디바이스 별로 width는 다름
450~760 정도가 기준으로 중간 정도인 600을 브레이크 포인트로 설정 */
/* 창 너비가 0~600px인 경우 */
@media (max-width:600px) {
/* 제목 문자 크기 축소 */
.page-title {
font-size : 2.5rem;
}
/* header */
/* 내비 글자 크기 및 여백 축소 */
.main-nav {
font-size : 1rem;
margin-top : 10px;
}
.main-nav li {
margin : 0 20px;
}
/* home */
/* 홈 컨텐츠의 상단 여백 증가 */
.home-content {
margin-top : 20%;
}
/* 로고와 내비 수직 정렬 */
.page-header {
/* display : flex 에서 어떤 방향으로 정렬할지 지정 */
flex-direction: column;
align-items: center;
}
/* news */
/* 뉴스 컨텐츠 수직 정렬 */
.news-content {
flex-direction: column;
}
/* 원래 2-column으로 쪼개서 차지하던 너비를 100% 차지하게 */
article,
aside {
width : 100%;
}
/* 문자 크기 및 여백 조절 */
#news .page-title {
margin-top: 30px;
}
aside {
margin-top : 60px;
}
.post-info {
margin-bottom : 30px;
}
.post-date {
width : 70px;
height : 70px;
font-size : 1rem;
}
.post-date span {
font-size : 0.875rem;
padding-top : 2px;
}
.post-title {
font-size : 1.375rem;
}
.post-cat {
font-size : 0.875rem;
margin-top : 10px;
}
.post-title,
.post-cat {
margin-left : 80px;
}
}
화면 구현 실습3)


▼ 전체 코드 보기 (더보기 클릭) ▼
더보기
html
<!DOCTYPE html>
<html lang="ko">
<!-- 1. head 작성 -->
<head>
<!-- meta tag : metadata(정보에 대한 정보) 제공
화면에 표시되지는 않지만 검색 엔진/브라우저에 읽힘 -->
<meta charset="UTF-8">
<!-- IE 브라우저에서 최신 표준 모드를 선택하는 문서 모드 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 뷰 포트 : 화면 상의 화상 표시 영역
데스크탑 화면과 모바일의 뷰 포트는 차이가 있음. 너비를 디바이스에 맞춤. 기본 배율 1. -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 사이트에 대한 설명 -->
<meta name="description" content="Grid Practice">
<title>3_grid실습</title>
<!-- CSS -->
<!-- 브라우저별로 디폴트로 적용된 CSS에 차이(여백, 폰트 크기 등)가 있어
CSS가 별도로 지정 되지 않은 요소는 브라우저별로 다르게 보일 수 있으므로
만들어져 있는 리셋 css 활용 -->
<!-- ress.css (https://github.com/filipelinhares/ress)-->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<!-- favicon (Real Favicon Generator 활용) -->
<link rel="icon" type="image/x-icon" href="../resources/images/khfavicon.ico">
<!-- 외부 스타일 시트 -->
<link href="../resources/css/style.css" rel="stylesheet" type="text/css">
<!-- 구글 웹 폰트 -->
<link href="https://fonts.googleapis.com/css2?family=Roboto+Serif&display=swap" rel="stylesheet">
</head>
<body>
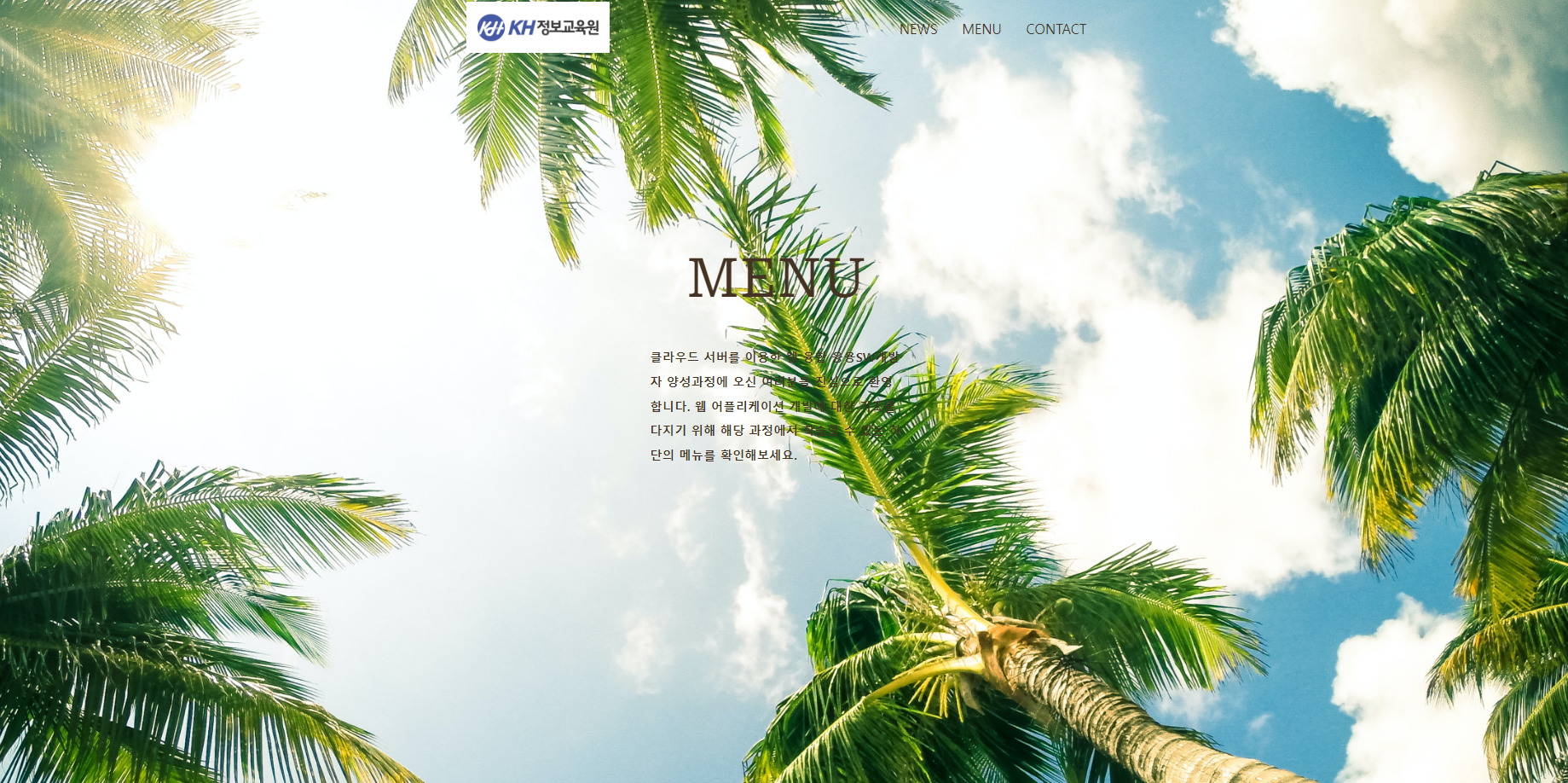
<!-- 4. 화면을 꽉 채우는 배경 이미지 배치 -->
<div id="menu" class="big-bg">
<!-- 2. header 만들기 -->
<header class="page-header wrapper">
<h1><a href="1_full-screen실습.html"><img class="logo" src="../resources/images/logo.jpg" alt="HOME"></a></h1>
<nav>
<ul class="main-nav">
<li><a href="2_column실습.html">News</a></li>
<li><a href="3_grid실습.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!-- 3. 콘텐츠 부분 만들기 -->
<div class="menu-content wrapper">
<h2 class="page-title">Menu</h2>
<p>
클라우드 서버를 이용한 웹 융합 응용SW개발자 양성과정에 오신 여러분을 진심으로
환영합니다. 웹 어플리케이션 개발에 대한 기초를 다지기 위해 해당 과정에서
학습할 수 있는 하단의 메뉴를 확인해보세요.
</p>
</div>
</div>
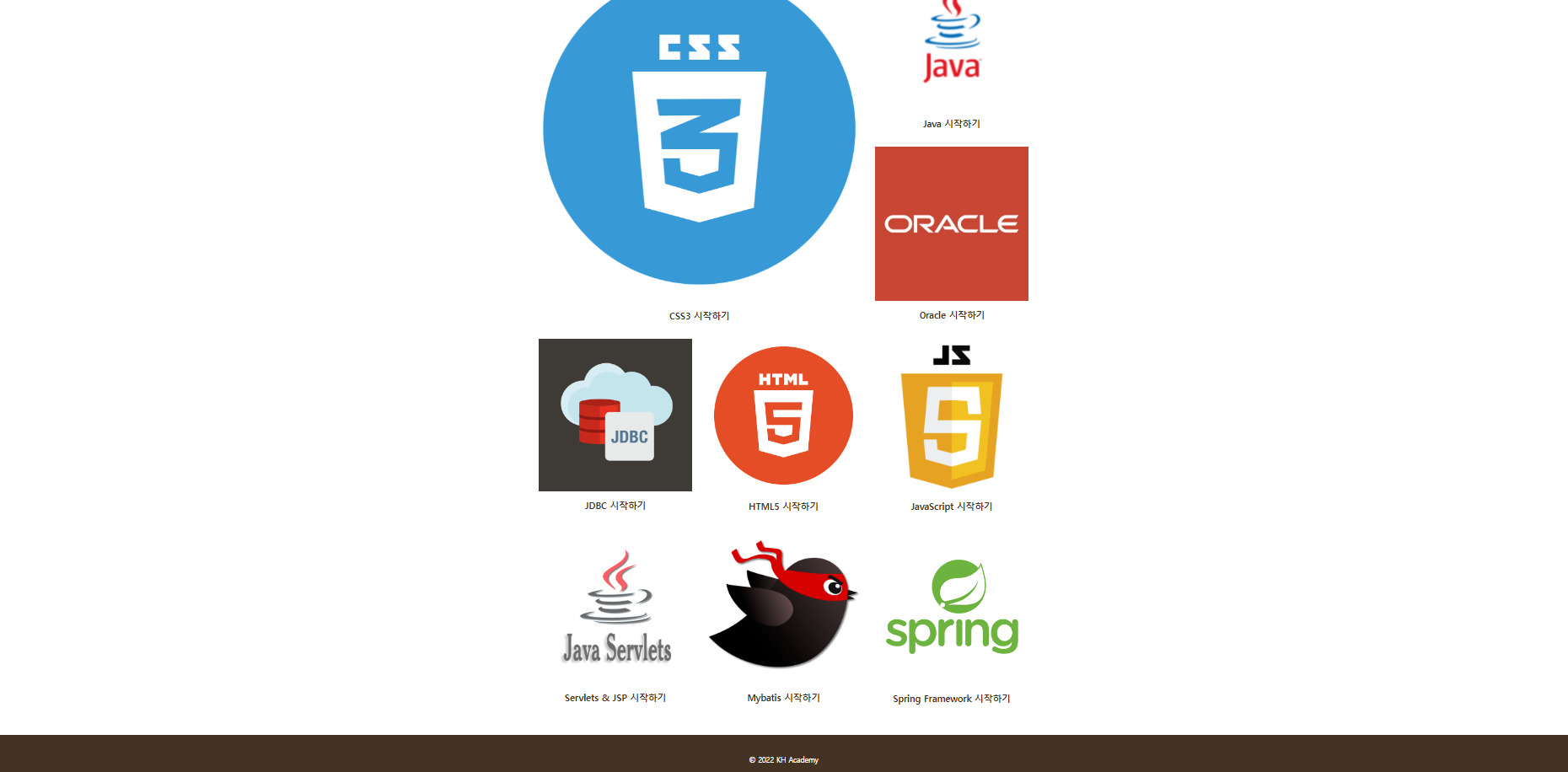
<!-- 5. 타일형 콘텐츠 -->
<div class="grid wrapper">
<div class="item">
<img src="../resources/images/java.png" alt="Java">
<p>Java 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/oracle.jpg" alt="Oracle">
<p>Oracle 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/jdbc.png" alt="JDBC">
<p>JDBC 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/html.png" alt="HTML5">
<p>HTML5 시작하기</p>
</div>
<div class="item big-box">
<img src="../resources/images/css.png" alt="CSS3">
<p>CSS3 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/js.png" alt="JavaScript">
<p>JavaScript 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/servlets.png" alt="Servlets">
<p>Servlets & JSP 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/mybatis.png" alt="Mybatis">
<p>Mybatis 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/spring.png" alt="SpringFramework">
<p>Spring Framework 시작하기</p>
</div>
</div>
<!-- 4. 푸터 만들기 -->
<footer>
<div class="wrapper">
<p><small>© 2022 KH Academy</small></p>
</div>
</footer>
</body>
</html>
css
/* menu ----------------------------------------------------- */
#menu {
background-image: url(../images/menu-bg.jpg);
min-height: 100vh;
}
.menu-content {
max-width: 560px;
margin-top : 10%;
}
.menu-content .page-title {
text-align: center;
}
.menu-content p {
font-size: 1.125rem;
font-weight: bolder;
margin : 10px 0 0;
}
/* for mobile ----------------------------------- */
@media (max-width : 600px) {
.menu-content {
margin-top: 20%;
}
}
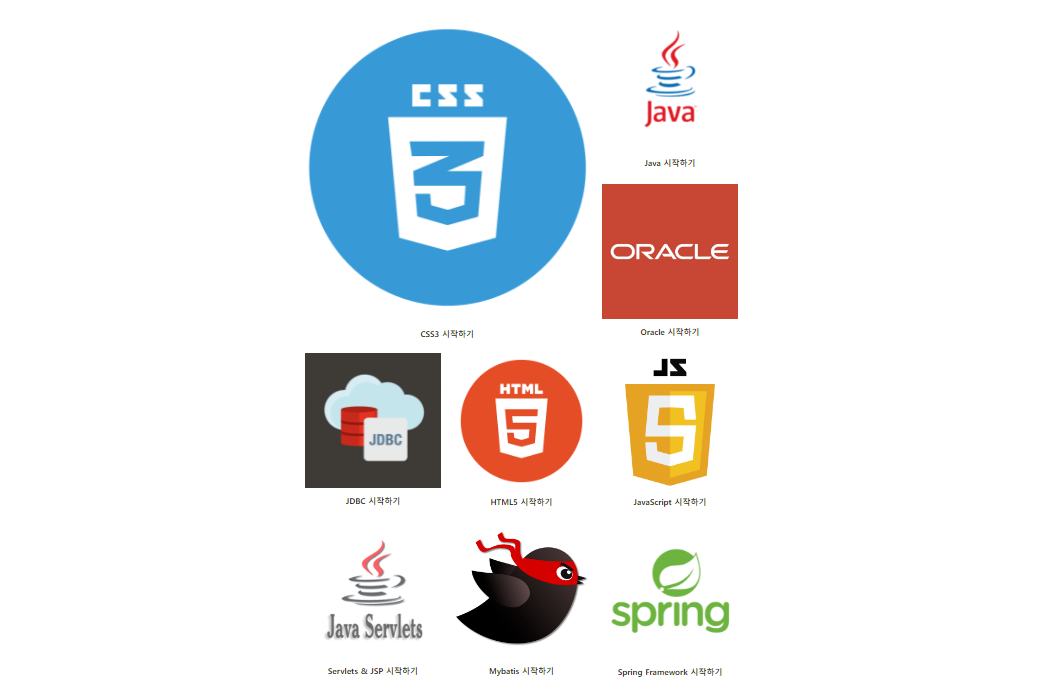
/* grid ----------------------------------------- */
.grid {
display: grid;
gap : 26px;
/* 처음 적용한 값 */
/* grid-template-columns: 1fr 1fr 1fr; */
/* 반응형 적용 1. 창의 너비가 작아졌을 때 이미지가 너무 작아지지 않도록 최소값 지정 */
/* grid-template-columns: repeat(3, minmax(240px, 1fr)); */
/* 반응형 적용 2. 2번째 3번째 요소가 잘려 보이므로 3열로 한정하지 않고
화면의 너비에 맞게 요소의 수 조정 */
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
margin-top: 6%;
margin-bottom: 50px;
}
.item p {
font-weight: bold;
text-align: center;
}
/* 타일형 레이아웃 변경
-> 강조하고 싶은 item에 big-box 클래스 부여 */
.big-box {
grid-column : 1/3;
grid-row : 1/3;
}
/* 큰 이미지와 작은 이미지의 높이 맞춤 */
.big-box img {
height: 94%;
/* 이미지 비율 맞춤 (자동 잘림) */
object-fit: cover;
}
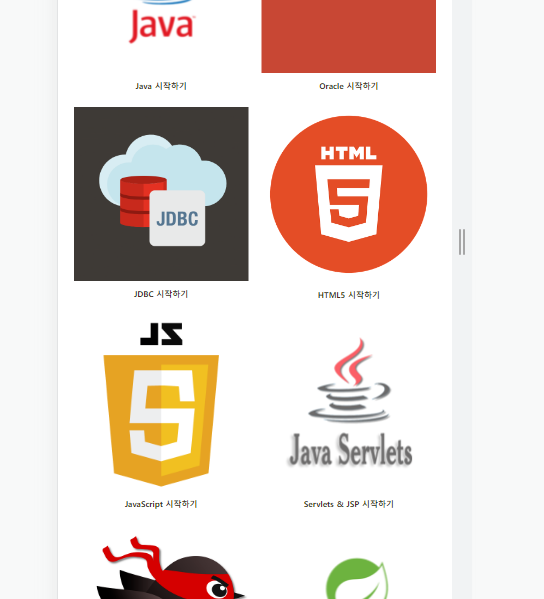
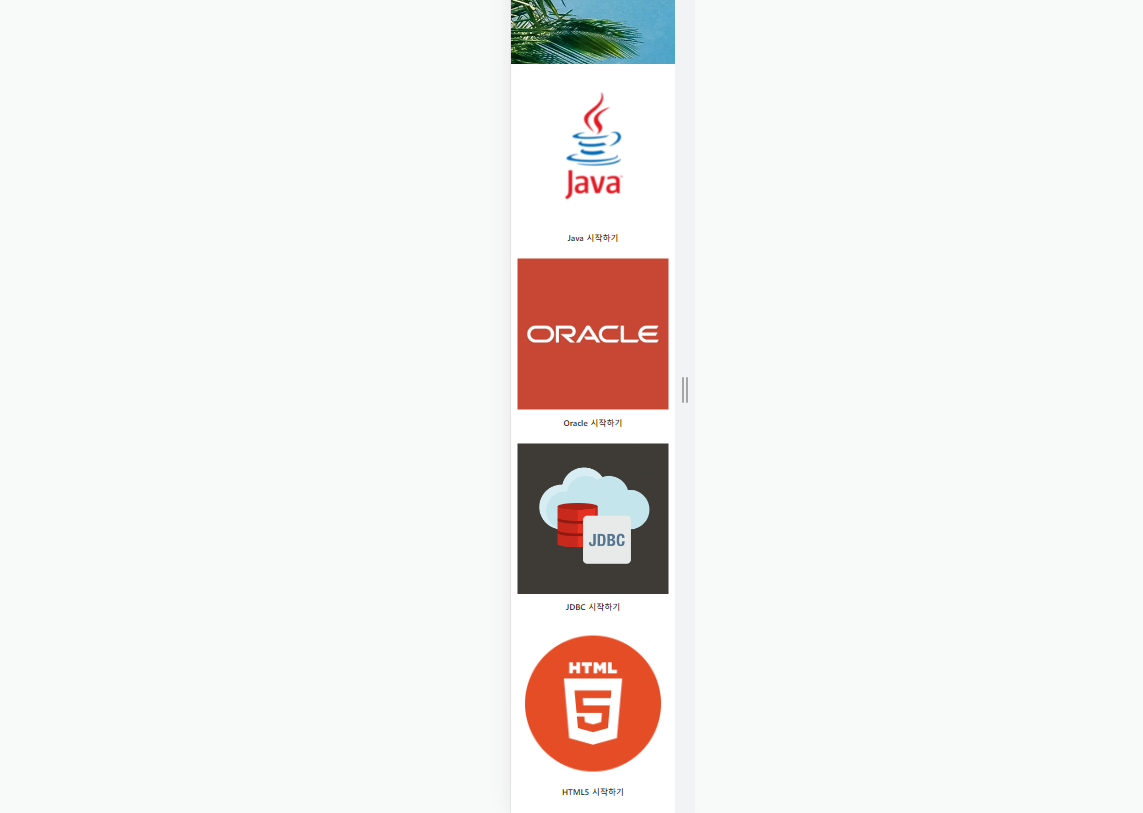
/* for mobile ------------------------------- */
/* 타일형 레이아웃 변경으로 인해 폭이 좁아지면 메뉴끼리 크기가 맞지 않으므로
폭이 좁아질 경우 1-column으로 변경하기 */
@media (max-width : 600px) {
/* big-box 2개씩 자리차지하던 설정을 리셋 */
.big-box {
grid-column: auto;
grid-row : auto;
}
}
<!-- 4. 화면을 꽉 채우는 배경 이미지 배치 -->
<div id="menu" class="big-bg">
<!-- 2. header 만들기 -->
<header class="page-header wrapper">
<h1><a href="1_full-screen실습.html"><img class="logo" src="../resources/images/logo.jpg" alt="HOME"></a></h1>
<nav>
<ul class="main-nav">
<li><a href="2_column실습.html">News</a></li>
<li><a href="3_grid실습.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!-- 3. 콘텐츠 부분 만들기 -->
<div class="menu-content wrapper">
<h2 class="page-title">Menu</h2>
<p>
클라우드 서버를 이용한 웹 융합 응용SW개발자 양성과정에 오신 여러분을 진심으로
환영합니다. 웹 어플리케이션 개발에 대한 기초를 다지기 위해 해당 과정에서
학습할 수 있는 하단의 메뉴를 확인해보세요.
</p>
</div>
</div>
/* menu ----------------------------------------------------- */
#menu {
background-image: url(../images/menu-bg.jpg);
min-height: 100vh;
}
.menu-content {
max-width: 560px;
margin-top : 10%;
}
.menu-content .page-title {
text-align: center;
}
.menu-content p {
font-size: 1.125rem;
font-weight: bolder;
margin : 10px 0 0;
}
<!-- 5. 타일형 콘텐츠 -->
<div class="grid wrapper">
<div class="item">
<img src="../resources/images/java.png" alt="Java">
<p>Java 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/oracle.jpg" alt="Oracle">
<p>Oracle 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/jdbc.png" alt="JDBC">
<p>JDBC 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/html.png" alt="HTML5">
<p>HTML5 시작하기</p>
</div>
<div class="item big-box">
<img src="../resources/images/css.png" alt="CSS3">
<p>CSS3 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/js.png" alt="JavaScript">
<p>JavaScript 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/servlets.png" alt="Servlets">
<p>Servlets & JSP 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/mybatis.png" alt="Mybatis">
<p>Mybatis 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/spring.png" alt="SpringFramework">
<p>Spring Framework 시작하기</p>
</div>
</div>
/* for mobile ----------------------------------- */
@media (max-width : 600px) {
.menu-content {
margin-top: 20%;
}
}
/* grid ----------------------------------------- */
.grid {
display: grid;
gap : 26px;
/* 처음 적용한 값 */
/* grid-template-columns: 1fr 1fr 1fr; */
/* 반응형 적용 1. 창의 너비가 작아졌을 때 이미지가 너무 작아지지 않도록 최소값 지정 */
/* grid-template-columns: repeat(3, minmax(240px, 1fr)); */
/* 반응형 적용 2. 2번째 3번째 요소가 잘려 보이므로 3열로 한정하지 않고
화면의 너비에 맞게 요소의 수 조정 */
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
margin-top: 6%;
margin-bottom: 50px;
}
.item p {
font-weight: bold;
text-align: center;
}
/* 타일형 레이아웃 변경
-> 강조하고 싶은 item에 big-box 클래스 부여 */
.big-box {
grid-column : 1/3;
grid-row : 1/3;
}
/* 큰 이미지와 작은 이미지의 높이 맞춤 */
.big-box img {
height: 94%;
/* 이미지 비율 맞춤 (자동 잘림) */
object-fit: cover;
}
/* for mobile ------------------------------- */
/* 타일형 레이아웃 변경으로 인해 폭이 좁아지면 메뉴끼리 크기가 맞지 않으므로
폭이 좁아질 경우 1-column으로 변경하기 */
@media (max-width : 600px) {
/* big-box 2개씩 자리차지하던 설정을 리셋 */
.big-box {
grid-column: auto;
grid-row : auto;
}
}
<!-- 4. 푸터 만들기 -->
<footer>
<div class="wrapper">
<p><small>© 2022 KH Academy</small></p>
</div>
</footer>
'Programming > CSS3' 카테고리의 다른 글
| 4. 변형/애니메이션 (0) | 2022.02.10 |
|---|---|
| 3. 기본스타일 (0) | 2022.02.10 |
| 2. CSS 색상/배경 (0) | 2022.02.10 |
| 1. 목록/링크 스타일 (0) | 2022.02.10 |
| 0. CSS 기초 & 선택자 (0) | 2022.02.09 |